| | | Contour du profil + Avatar |    |
| | Auteur | Message |
|---|
gommeamacher

 Age : 31 Age : 31
Coffee drinked : 9195
Addicted since : 21/10/2010
 |  Sujet: Contour du profil + Avatar Sujet: Contour du profil + Avatar  Ven 4 Fév - 20:16 Ven 4 Fév - 20:16 | |
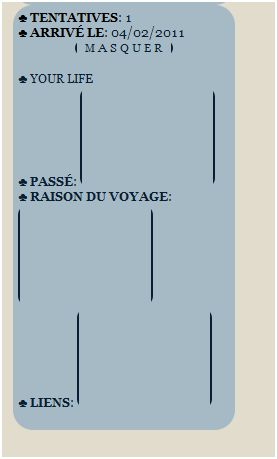
| Bonjour, c'est maintenant mon tour de faire une demande xD j'ai essayé de trouvé des trucs, mais le resultat a toujours été NUL XD Message explicatif : Bon j'aimerais bien réussir à avoir un contour autour de mes avatars, qui prendrait le profil et la feuille de personnage comprise. Effet recherché : Habituellement, je le vois partout et là je cherche et j'ai de la misère à trouver un forum qui en a comme cela. on peut dire quelque chose dans ce genre là : http://theisland.forumakers.com/t7717p75-reglement-du-flood-chatbox-don-t-forgive#513910 Votre forum : X Autres : Merci d'avance.  |
|   | | Junkie Caffeine

 Age : 30 Age : 30
Coffee drinked : 180
Addicted since : 16/12/2010
 | |   | | Junkie Caffeine

 Age : 30 Age : 30
Coffee drinked : 180
Addicted since : 16/12/2010
 |  Sujet: Re: Contour du profil + Avatar Sujet: Re: Contour du profil + Avatar  Dim 6 Fév - 0:22 Dim 6 Fév - 0:22 | |
| Encadré autour du Profil*
Mini-tutoriel fait par Junkie Caffeine. Merci de ne pas redistribuer.
En tant que Codeuse, je ne te donnerai jamais le code exact de ton exemple. C'est par principe & respect du travail des autres. De toute manière, ça m'étonnerais que tu veuilles réellement Copier/Coller ce profil.
Avant de commencer, tu dois t'assurer d'être le fondateur du forum pour avoir accès aux templates du forum.
I. Le template à modifier est ; viewtopic_body
II. Dans le template, recherche la partie suivante ; - Code:
-
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Ensuite, tu as deux choix pour les encadrer.
Choix I. Soit l'avatar & les renseignements sont dans le même encadré ; donc tu remplaces le code trouvé par celui-ci : - Code:
-
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profilentour">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
</div>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Choix II. Soit l'avatar & les renseignements sont dans DEUX encadrés différents ; donc tu remplace le code trouvé par celui-ci : - Code:
-
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profilentour">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
</div>
<div class="infoentour">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
</div>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
III. Maintenant tu as remplacé la partie de templates, tu valides & surtout n'oublie pas de PUBLIER ton template. Sinon tu ne verras pas les changements. - c'est souvent ce que les gens oublient de faire. -
IV. Tu dois maintenant mettre les propriétés CSS. Donc, tu vas dans la feuille de style CSS && tu y postes la class suivante peu importe ton choix : - Code:
-
.profilentour{
background: #;
border: px solid #;
padding: px;
text-align: center;
-moz-border-radius: px; /* les coins en arrondis*/
font-family:;
font-size:;
}
&& si tu as pris les deux encadrés différents tu dois aussi mettre la class suivante : - Code:
-
.infoentour{
background: #;
border: px solid #;
padding: px;
text-align: justify;
-moz-border-radius: px; /* les coins en arrondis*/
font-family:;
font-size:;
}
V. Tu valides le tout && Logiquement ça devrait fonctionner.
Si tu as des problèmes, tu n'as qu'à me le dire et j'essayerai de régler ça. =P |
|   | | gommeamacher

 Age : 31 Age : 31
Coffee drinked : 9195
Addicted since : 21/10/2010
 |  Sujet: Re: Contour du profil + Avatar Sujet: Re: Contour du profil + Avatar  Dim 6 Fév - 9:10 Dim 6 Fév - 9:10 | |
| Bah, on a décidé d'innover  Je commence à bien m'en sortir xD mais UN GROS GROS MERCI pour ton aide ! C'est super gentil de ta part  On a bien fait de te choisir comme codeuse  J'ai réussis  J'ai eu un ou deux problèmes, mais j'ai su réglé XD EDIT: J'ai un petit problème avec les cases de feuille, avec les codes que j'ai mis, ils ne tombent pas tous sous mon titre.. je ne sais pas si tu serais comment faire.  |
|   | | Junkie Caffeine

 Age : 30 Age : 30
Coffee drinked : 180
Addicted since : 16/12/2010
 |  Sujet: Re: Contour du profil + Avatar Sujet: Re: Contour du profil + Avatar  Dim 6 Fév - 14:11 Dim 6 Fév - 14:11 | |
| Alors, le petit padawane commence à s'en sortir un peu seul. =P Nice !
Pour la feuille de personnage, je ne peut pas réellement t'aider puisque je suis aussi prise avec ce problème ... Je suis désolée de ne pas pouvoir t'aider ... =S |
|   | | gommeamacher

 Age : 31 Age : 31
Coffee drinked : 9195
Addicted since : 21/10/2010
 |  Sujet: Re: Contour du profil + Avatar Sujet: Re: Contour du profil + Avatar  Dim 6 Fév - 21:15 Dim 6 Fév - 21:15 | |
| Merdouille xD, j'ai ajouté DU PERSONNAGE après mes deux mots, ce qui est plus long et met la description sous le mot  Donc, si jamais tu as une réponse à ce problème, fait moi signe  |
|   | | Junkie Caffeine

 Age : 30 Age : 30
Coffee drinked : 180
Addicted since : 16/12/2010
 |  Sujet: Re: Contour du profil + Avatar Sujet: Re: Contour du profil + Avatar  Lun 7 Fév - 11:09 Lun 7 Fév - 11:09 | |
| C'est une idée comme une autre. =P
Donc, si je découvre une manière de résoudre ce problème, je t'en parlerai !
Pour, l'Instant ; Problème résolu ! |
|   | |  |  Sujet: Re: Contour du profil + Avatar Sujet: Re: Contour du profil + Avatar  | |
| |
|   | | | | Contour du profil + Avatar |    |
|
Sujets similaires |  |
|
| Page 1 sur 1 | |
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
TOP PARTENARIAT | |